This is a continuation to our previous blog on Flutter Mobile App powered by Liferay DXP.
We had demonstrated how we could access Liferay APIs using OAuth 2.0 Client Credentials grant type. The app displayed blog content for one specific user and the client is not concerned with logging in or seeing different views for different users.
In this blog, we showcase how you create a secure mobile app with Liferay DXP and OAuth 2.0 authorization and access resources on behalf of the signed-in user with the necessary permissions. We can also personalize and customize user-specific access to resources in the mobile app. We extended the client application so that the person logging in can view their profile picture.
We used OAuth 2.0 Authorization Code flow for this demo. We also created a Flutter package which simplified our login needs.
XTIVIA also developed the flutter_liferay_oauth package which makes the following tasks much easier:
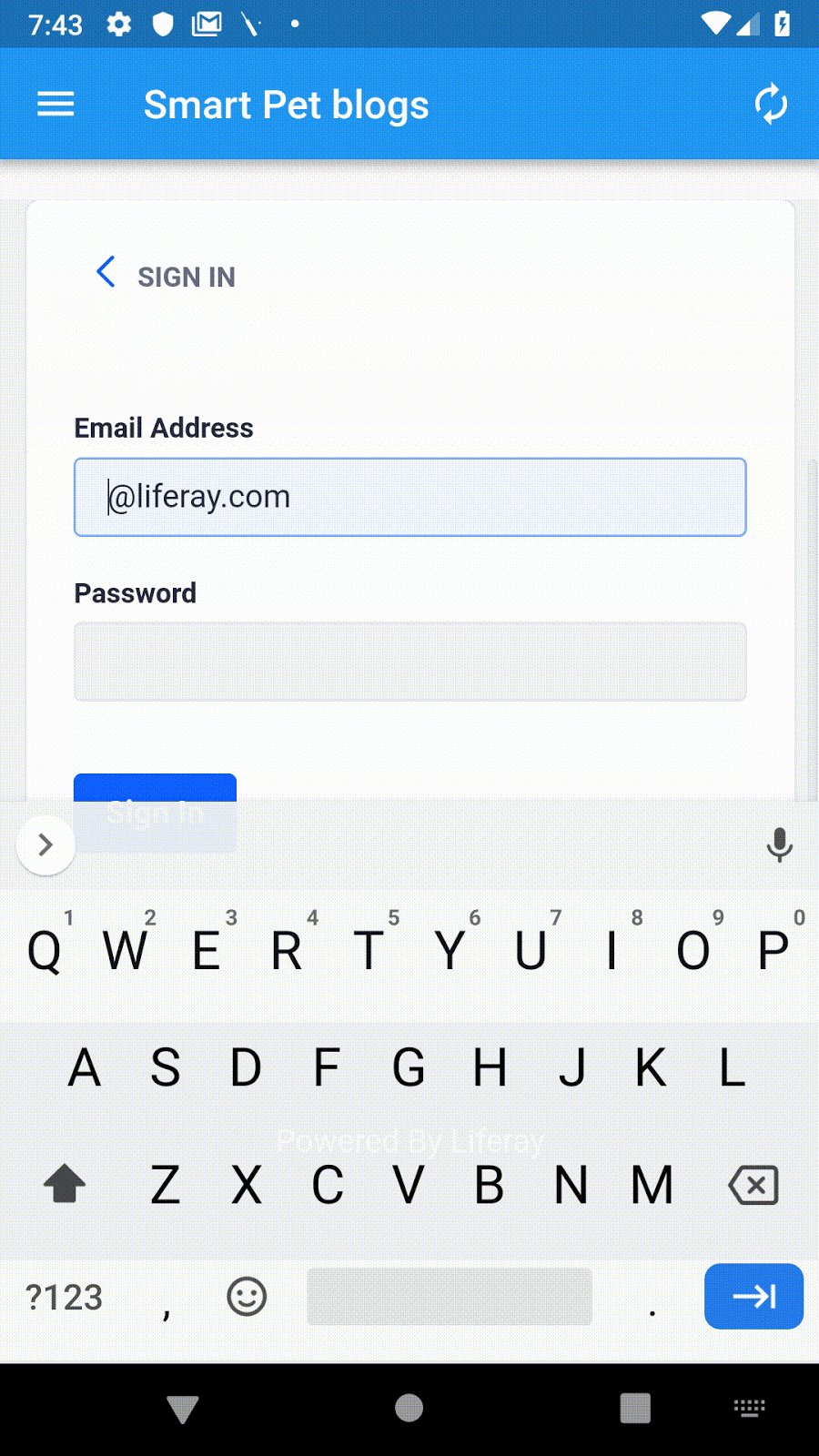
- Performs a Liferay authorization request by constructing the URL with the client id and displays Liferay login screen on a web view.
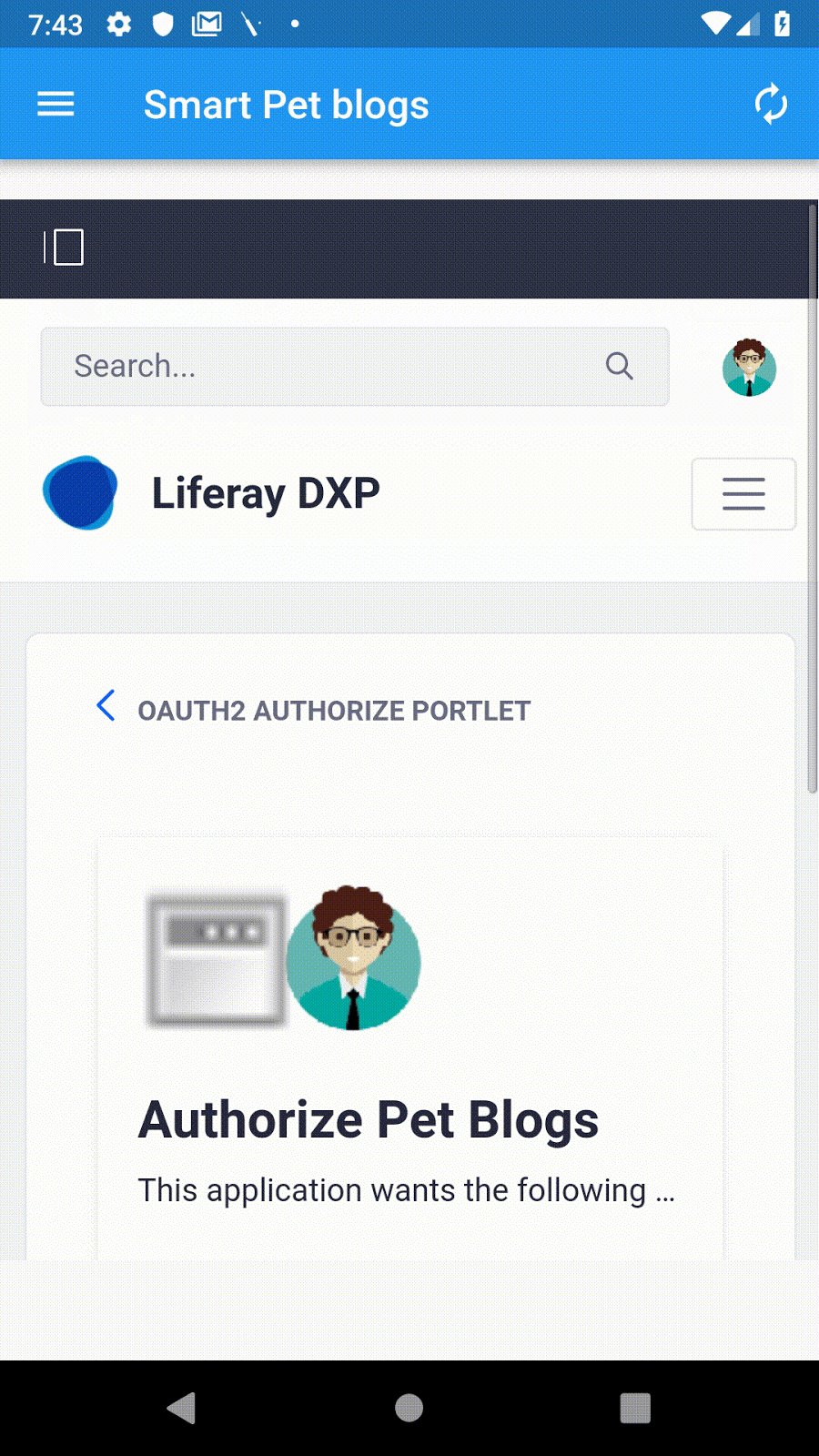
- User logs in to Liferay and authorizes the app’s requested permissions and access to the Liferay API.
- The app receives the authorization code from the redirect URL.
- The app then exchanges the authorization code for an access token which is used by our Flutter app to make API calls to fetch the user’s data.
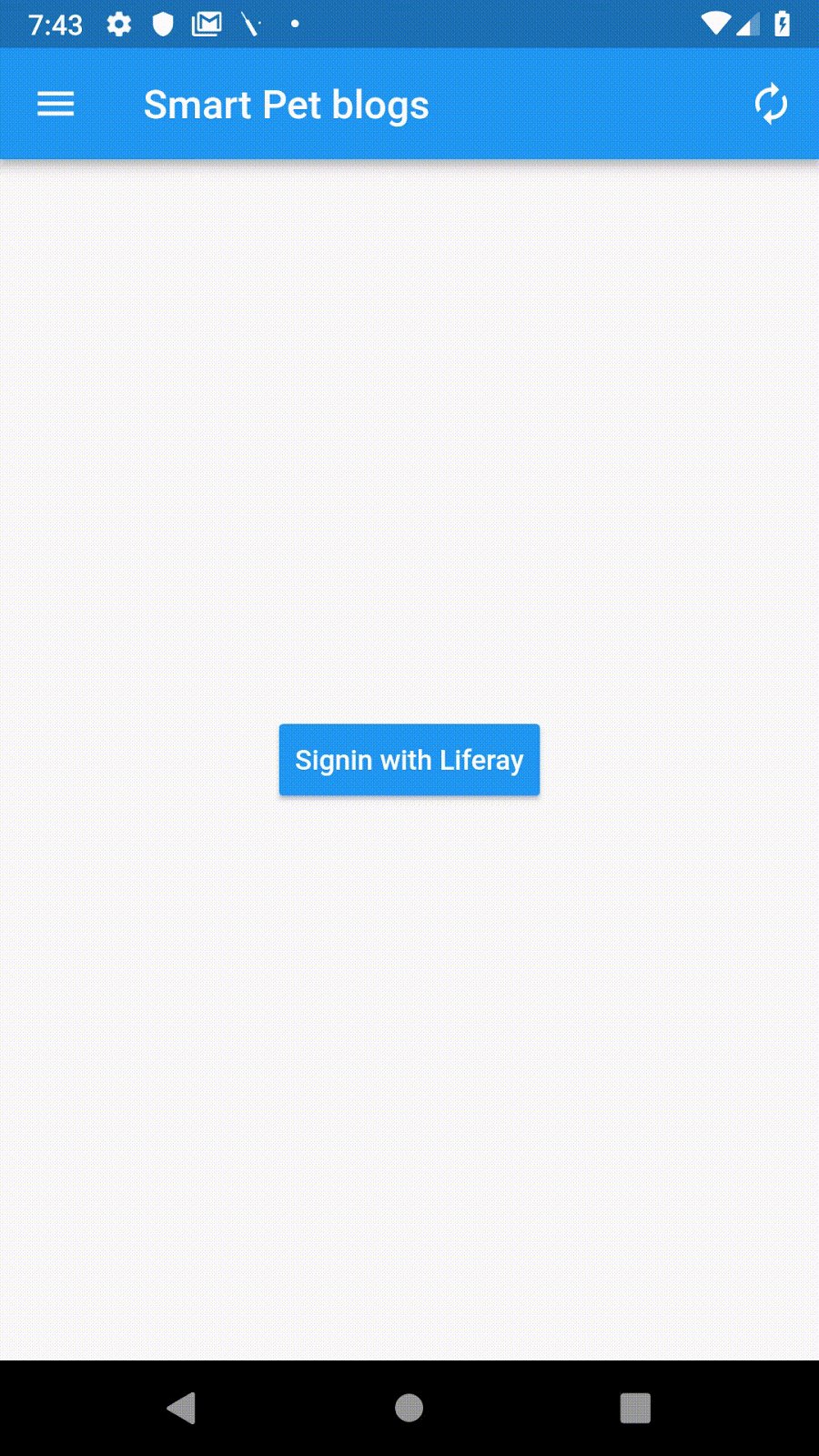
Here is an example of what a simple Flutter native mobile app may look like consuming Liferay Blogs over RESTful web services –

Liferay Setup
We created a few blogs in Liferay DXP 7.1 and changed the view permissions for some of them so that only users who have a specific role can see those. In this case, user jsmith has the role “blogger” and is a member of 2 sites. He is expected to see blogs that have view permissions for the role “blogger” in these 2 sites.
Our RESTful web services provide methods for the following:
- Reading a list of blogs
- Reading the details of a specific blog
- Displaying the logged in user’s profile and portrait.
The methods in our restful services call Liferay’s blog service, select/transform the necessary data into model objects and serialize that in JSON format.
Here are examples of a few restful services we developed to support our mobile application.
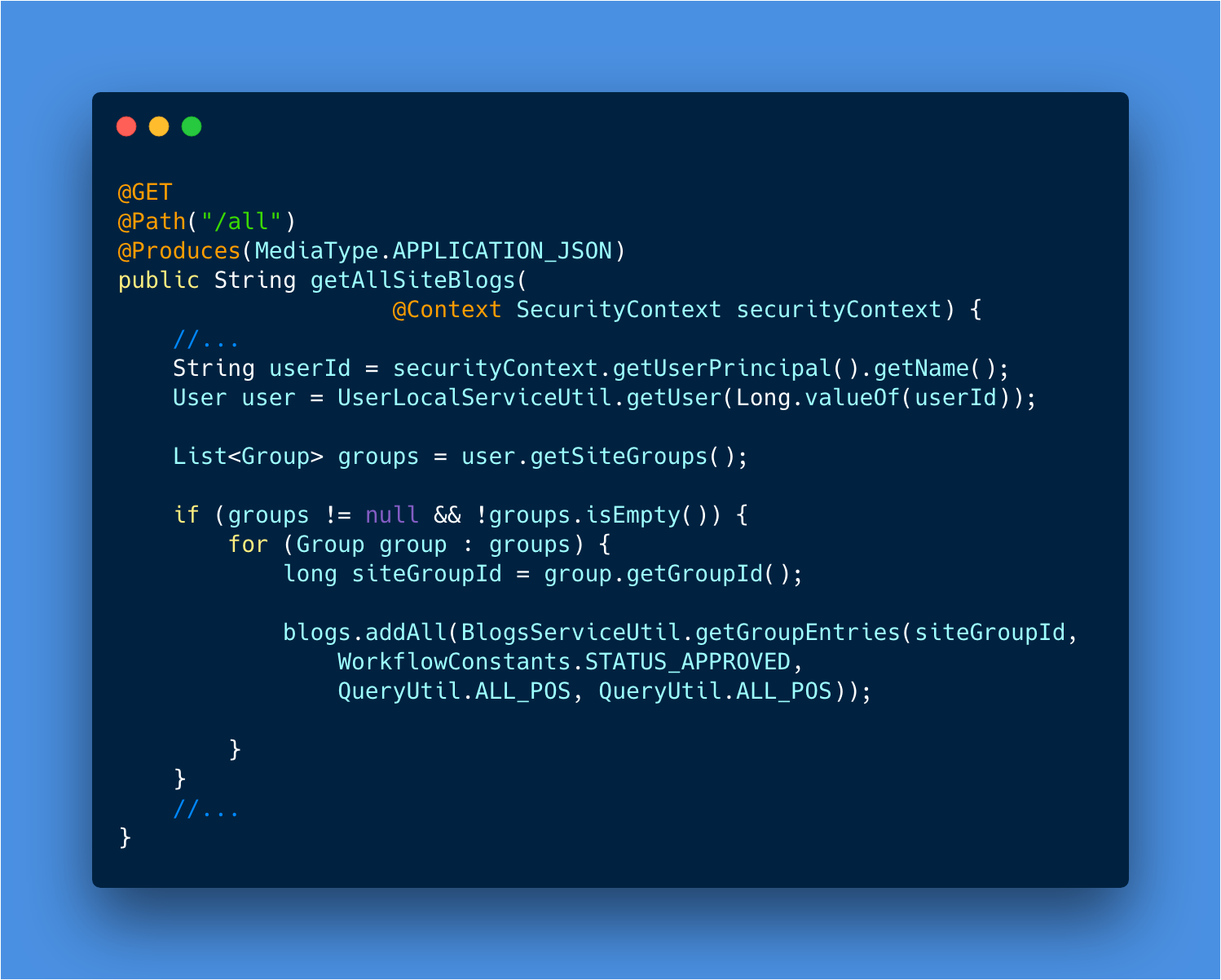
The rest API to fetch all the Liferay DXP site blogs:

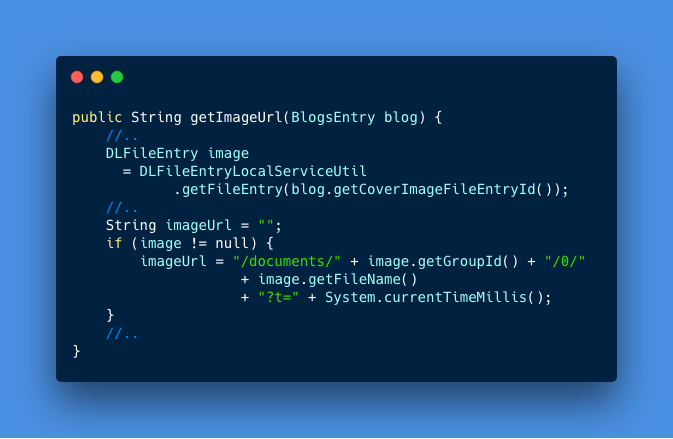
We uploaded our blog images into the document library and accessed it this way.

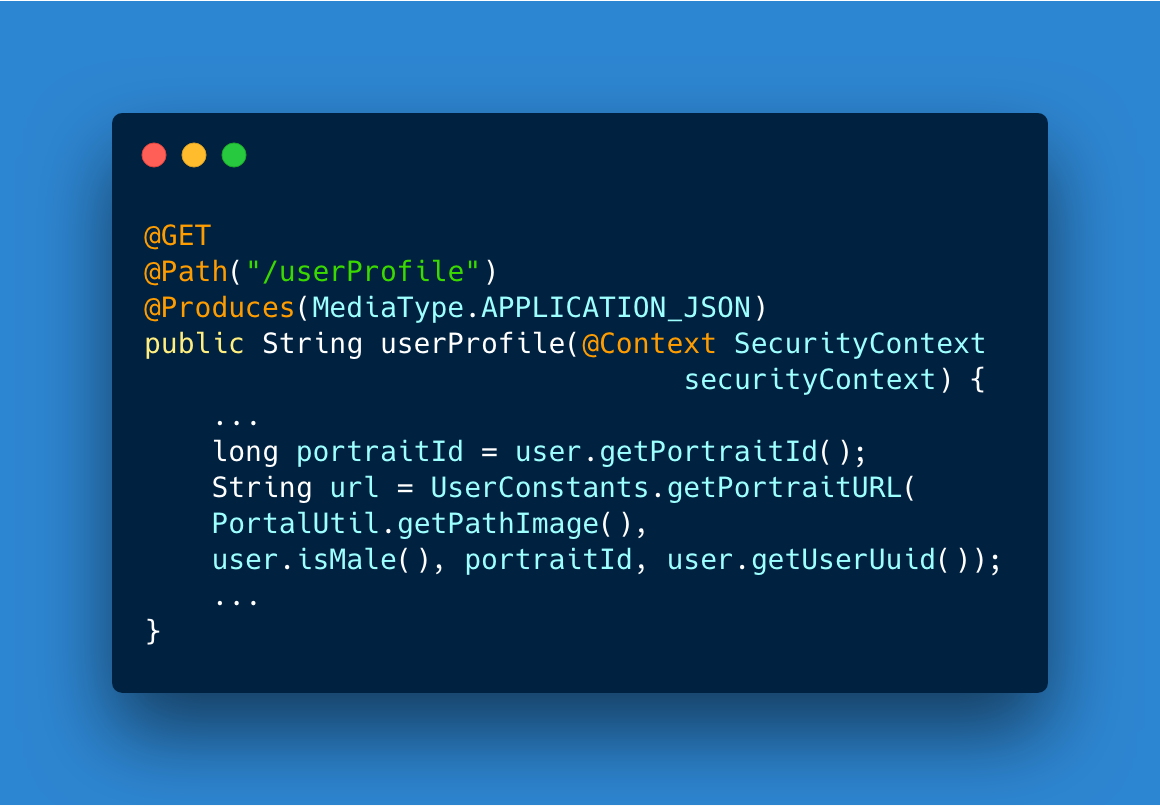
The rest API for fetching the user’s profile with an avatar:

OAuth2 Configuration
Liferay DXP 7.1 requires web service authorization by default. For that, we need to create and configure an OAuth2 application to grant access to our web service. Fortunately, Liferay DXP 7.1 makes this job easy by providing a clear set of instructions. For this app, we used the OAuth2 ‘Authorization Code’ grant type to obtain an access token to authorize the mobile app access to the Liferay web services. In other words, we use Client ID and Client Secret in the Flutter mobile app and configure Liferay to authorize our native mobile app users to see Liferay’s blogs.
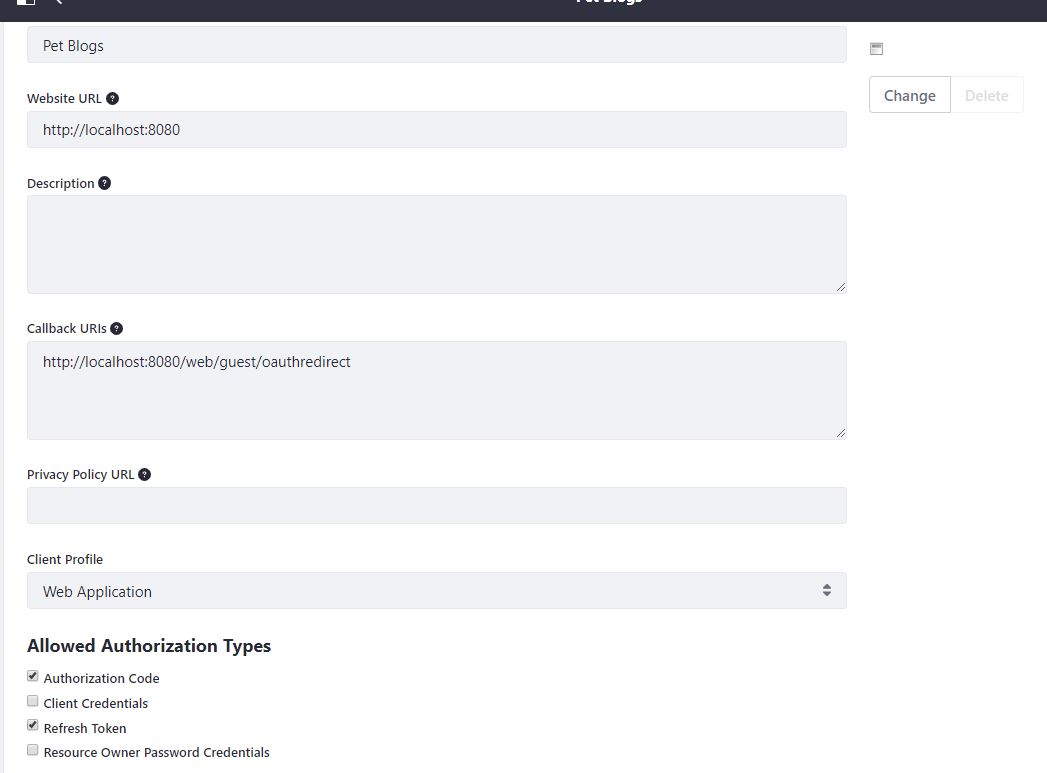
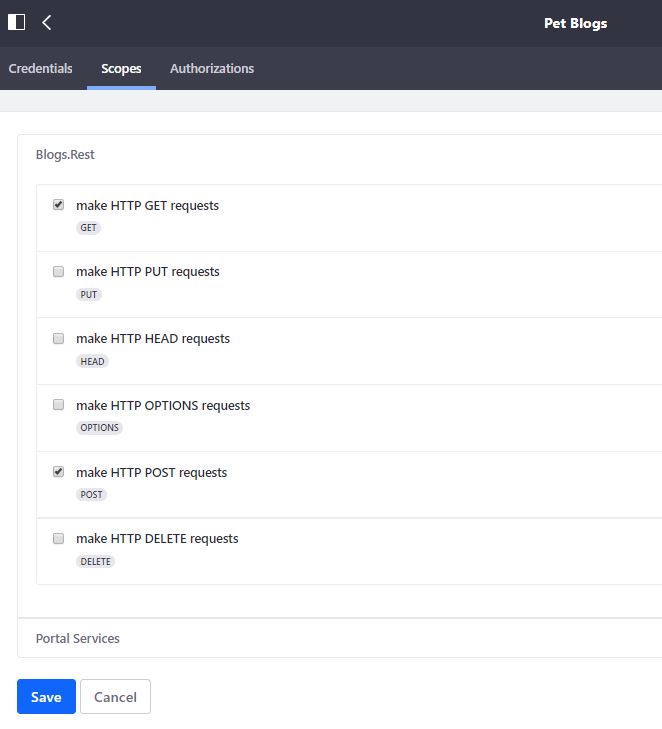
Under Control Panel->Configuration->OAuth Administration, our configuration looked like –

The scope of access only allows GET and POST requests as follows:

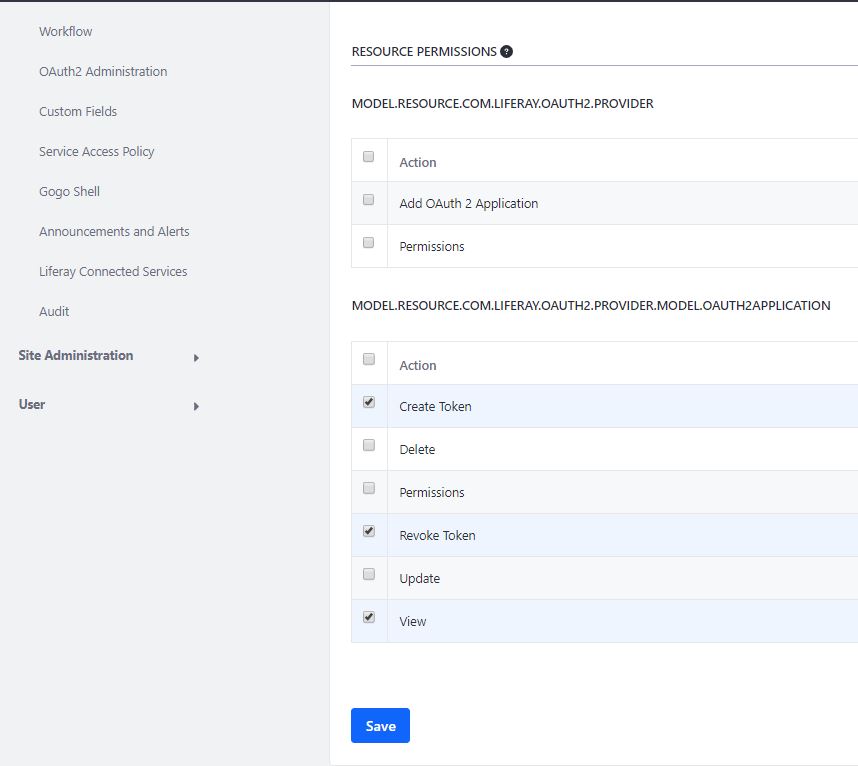
We need to configure the permissions for the roles that can access this component as follows. Go to Control Panel -> Users -> Roles -> User -> Define Permissions
a. OAuth2 Administration

b. OAuth2 Connected Applications

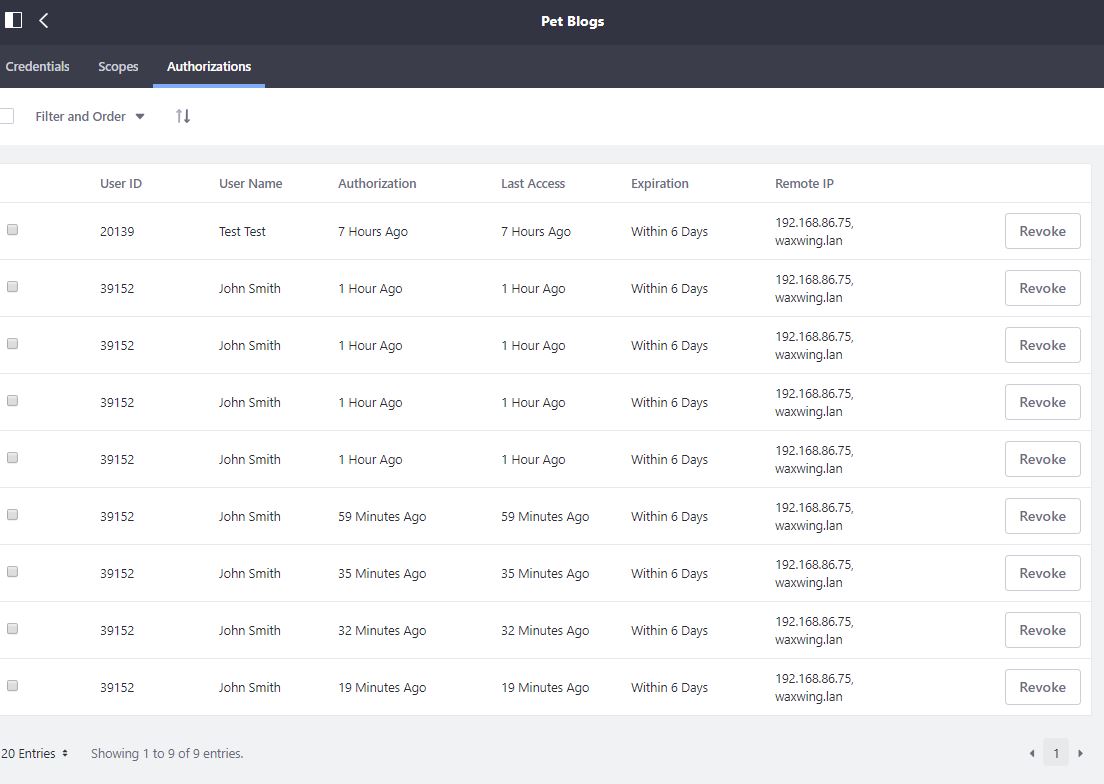
You can also monitor authorizations and revoke specific access as necessary.

Flutter Native Mobile App
There are many reasons why we picked Flutter (eg. 5 reasons why you may love Flutter or Whats revolutionary about Flutter ) for this blog post.
Flutter is a mobile development SDK brought to you by Google to help you build fast, beautiful, and cross-platform native mobile applications. It uses a new language called Dart. If you are worried about having to learn a whole new programming language to build Flutter apps, don’t be! Dart is similar to languages like JavaScript and Java. This helps to reduce the learning curve significantly.
One key advantage of Flutter is that it provides reactive views without the need for a JavaScript bridge, hence improving application performance on the mobile device significantly. Another advantage is the use of widgets. In Flutter, all visual building blocks are Widgets.
Basic knowledge of Flutter is helpful to understand this part. The entire Flutter project is available here.
Screens
- Blogs List
- Blog Detail
- Drawer navigation screen.
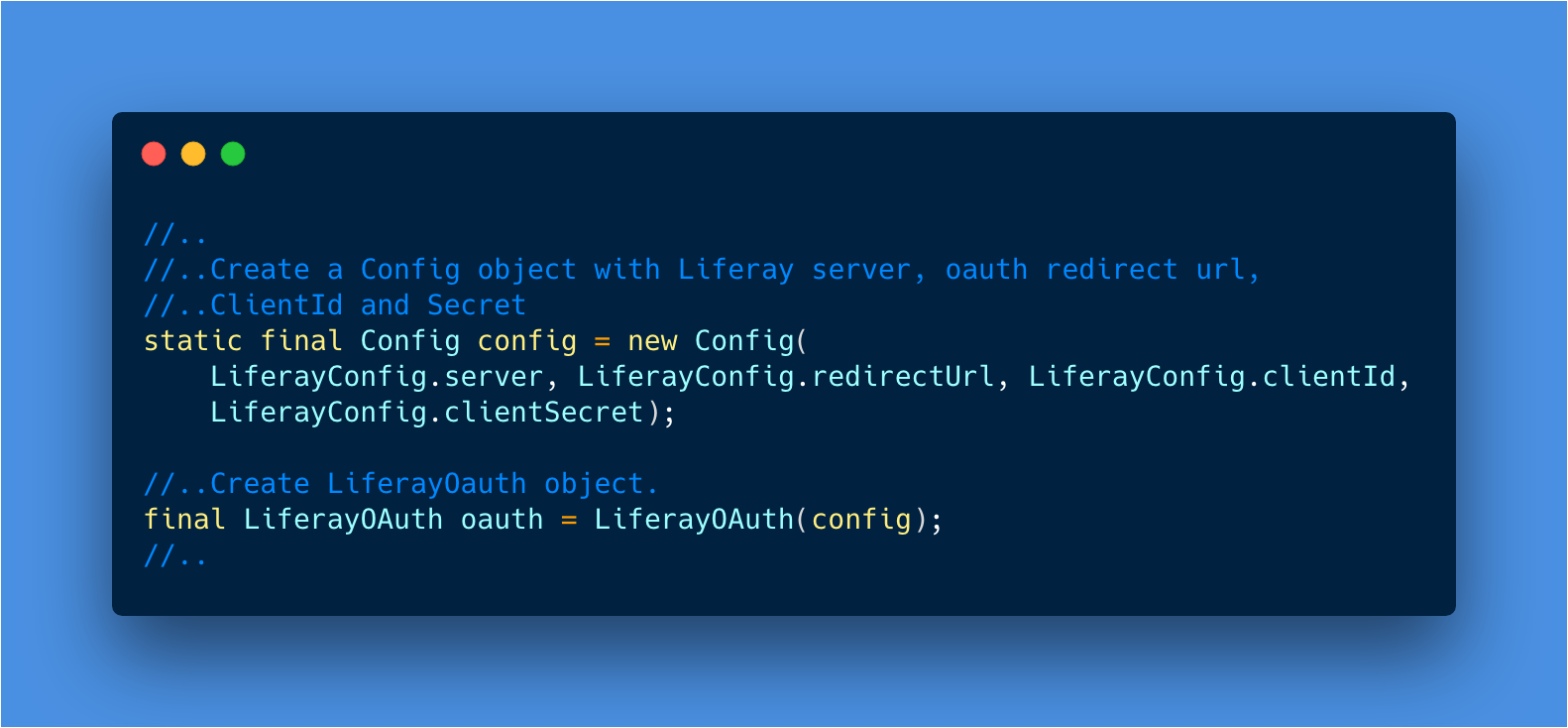
To log in, we first instantiate a LiferayOAuth object as follows.

Note: LiferayConfig is a utility dart file in our demo with Liferay server and OAuth configurations.
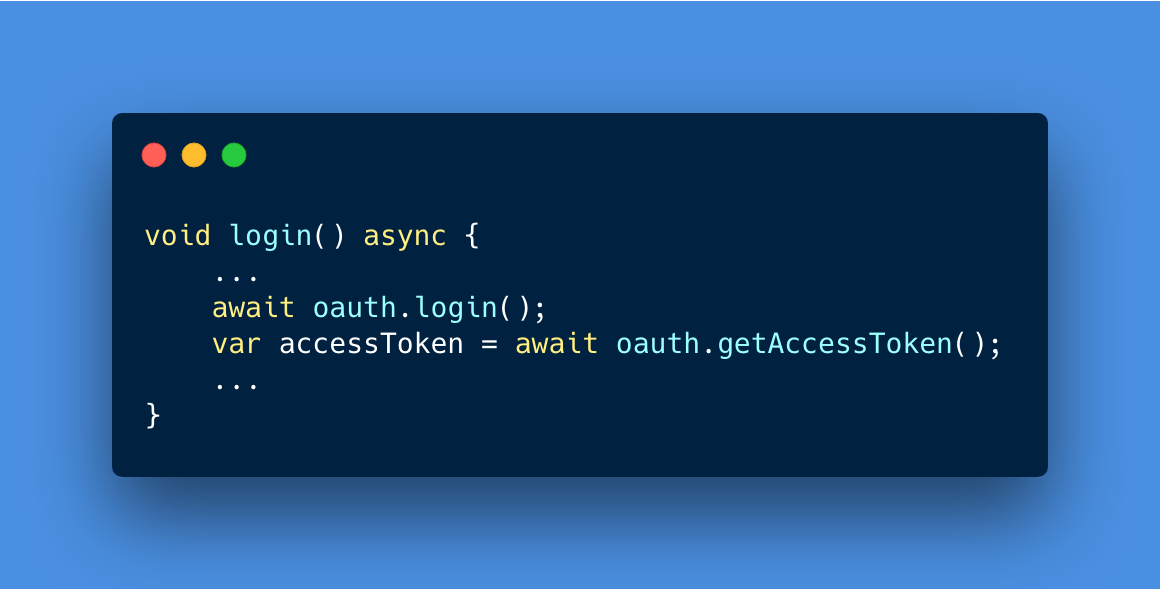
To log in and obtain the access token, we did as follows.

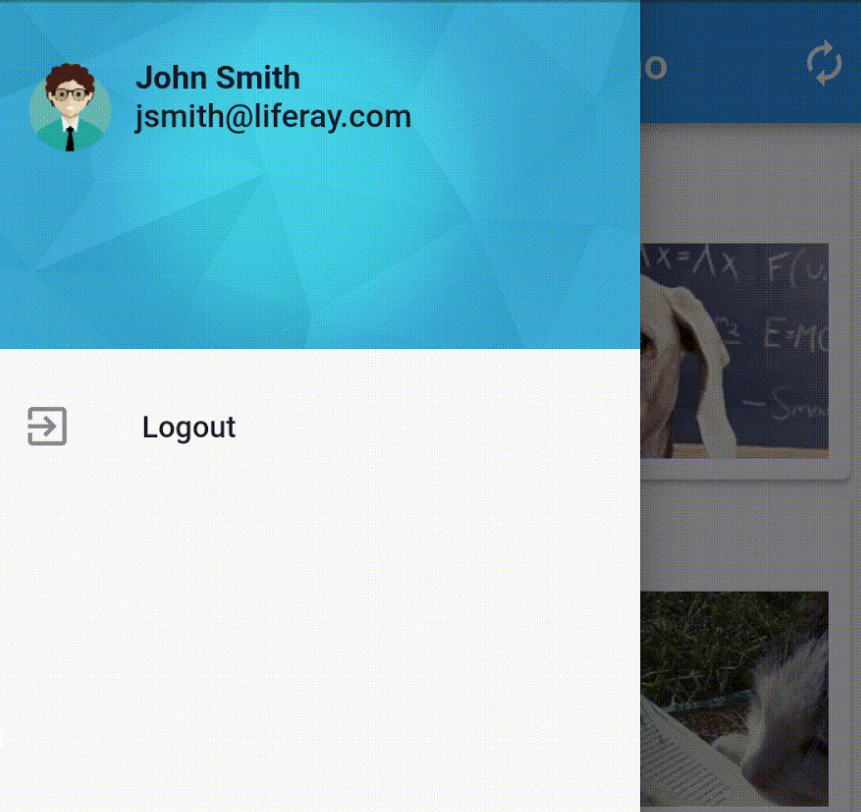
We used Flutter’s Drawer widget for navigation to display logged in user’s avatar, name, and email.

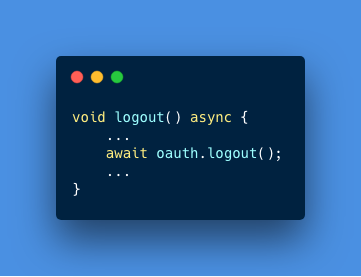
Logout functionality can be achieved by calling oauth.logout()

We also used a Card widget inside a ListView widget to display the blogs from the Liferay DXP 7.1 web service.
Summary
You can use Flutter to build native mobile apps that consume Liferay DXP web services. With increased performance, a potentially better user experience than a hybrid mobile app approach, and flexibility with your existing Liferay DXP implementation, it’s worth doing a proof of concept for your business. Here are some of our key takeaways:
- Flutter is a mobile SDK based on Dart language. Dart has similarities with Java and JavaScript – so the learning curve is not high.
- There is a lot of built-in widgets that help with developer productivity. Flutter codelabs are a great place to start learning.
- Both Android Studio and Visual Studio Code have excellent support for coding Flutter applications.
- There are a lot of articles on Flutter to help you get going.
If you have questions on how you can best use Flutter for your mobile app or need help with your Liferay DXP implementation, please engage with us via comments on this blog post, or reach out to us.
Additional Reading
You can also continue to explore Flutter and Liferay DXP by checking out Starting out with Flutter, Learning Flutter orThe Top 10 New Features in Liferay DXP in the Liferay 7 Knowledge Base.


This is a great demonstration of how simple it is to integrate with Liferay using OAuth 2, thanks for sharing! I wanted to mentioned that to improve the security of the portal, the mobile app should use the “PKCE Extended Authorization Code” grant type instead of “Authorization Code”, otherwise there is a chance that the authorization code might get hi-jacked by malicious apps running on the same mobile device.
Thank you, Stian for the comment! We appreciate your feedback. We have updated our flutter_liferay_oauth package to support this. https://pub.dev/packages/flutter_liferay_oauth