Content Pages are a great new feature in Liferay DXP 7.2. Yes, I’ll admit that Content Pages were first introduced in the DXP 7.1 release but they weren’t fully ready for primetime. However, they were greatly enhanced as part of the DXP 7.2 release. In DXP 7.2, the Liferay fragments toolkit/CLI was introduced and Content Pages now support widgets (aka portlets). Personalization was also integrated into Content Pages. If any DXP 7.1 customers are reading this, you’ll see some references to features that are not available in your release. Let me know and I’d be glad to help with your upgrade.
In this article, I will focus on a subset of the features within Liferay DXP 7.2 Content Pages. Additional articles will expand on this topic including personalization. If you’re new to Liferay DXP 7.2, you might be asking “What are Content Pages?”. In short, they are a new way to build web pages in Liferay; you could even say dramatically new. 🙂
Content Pages vs Widget Pages
In Liferay DXP 7.2, you can build pages using both Content Pages and Widget Pages. Widget pages are the same as your existing portlet pages in prior versions of Liferay. Liferay has rebranded all existing portlets as widgets. As part of an upgrade, your existing pages will become widget pages and all existing portlets are now called widgets.
Content pages will eventually replace widget pages entirely. As we progress into new releases, the concept of widget pages will be slowly deprecated.
Creating Content Pages
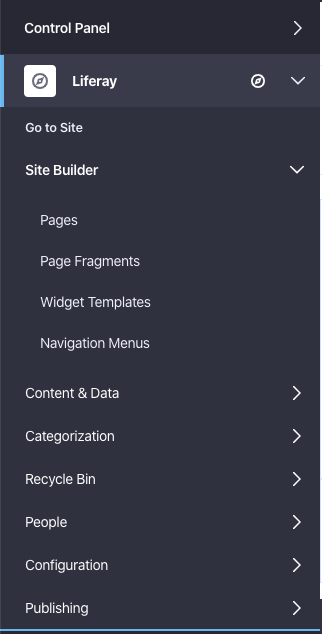
You will notice that the control panel has changed slightly. We now have a “Site Builder” section where you can find your pages, page fragments, widget templates, and navigation menus.

When creating a new page, you are prompted for the page type. The main choices are “Widget Page” and “Content Page”, however, you still have the option to create other page types such as page links and URL links.

One big change with content pages is that viewing the page and editing the page are now split into different screens. When viewing the page in the site, even administrators can’t make changes on the fly. You are now required to choose the link to “edit” the page. That creates a draft of the page and enables the right navigation menus to add content to the page. While editing content pages, you have three main sub-menus:
- Sections
- Section Builder
- Widgets
We’ll dig into those sections shortly. When building content pages, you can choose between adding page fragments or widgets (aka portlets) to the page. At this point, you might be asking “What’s a page fragment?”
Content Pages: Page Fragments
A Page Fragment is a re-usable section or component that can contain an arrangement of various kinds of content. This is similar to a web content article but slightly different. I plan to expand on that distinction in greater detail within a future blog. For now, you can think of them as the web content structure and web content template merged. When added to a content page, you can fill in the content dynamically. This bypasses the need to create a web content article, populate the data per the structure, create a page, and finally add your content to the page. With content pages, you drag the desired page fragment on the page and just populate the content (images, text, links, etc) directly.
Page Fragments can be either a section or component fragment. A section fragment is designed to fill the entire width of a page or large section of a page such as a banner. A component fragment is designed to be a smaller piece of content organized within a layout.
Liferay provides a number of different page fragments out of the box or you can develop your own easily in Liferay without any code deployments. I plan to devote more time to this topic in an upcoming blog.
Content Pages: Sections
When editing a content page, your first option is to add page fragment sections. Liferay provides many out of the box sections for banners, sliders, headers, footers, highlighted features. They provide a variety of options and will give you ideas on new page fragment sections you can develop yourself using the Page Fragment builder tool within control panel.
Content Pages: Section Builder
The section builder has two options out of the box, one for layouts and one for basic components. Any custom page fragment sections developed with the Page Fragment builder will also be displayed. By default, you are provided with a full-page layout. However, you can add any custom layouts to split the page into one to four columns. This new layout builder replaces the need to develop and deploy any custom layout templates. You can add and stack these layouts to create a complex page such as a 3-column, 2-column, & 4 column page layout. You can also drag’n’drop the width of each column as desired. See this quick video showing that feature.
The section builder also shows every collection available of page fragment sections. Out of the box, Liferay provides multiple basic components for adding many types of content into your page – from headings, paragraphs, images, videos, buttons, spacers to HTML, sliders, and cards. This allows you to dynamically create your own custom page section with headings, images, links, text, buttons, etc. With the basic components provided, you can drag’n’drop them within your layout sections and dynamically build a pretty slick page. The real power of this tool comes into play when you start assembling your own custom page fragments.
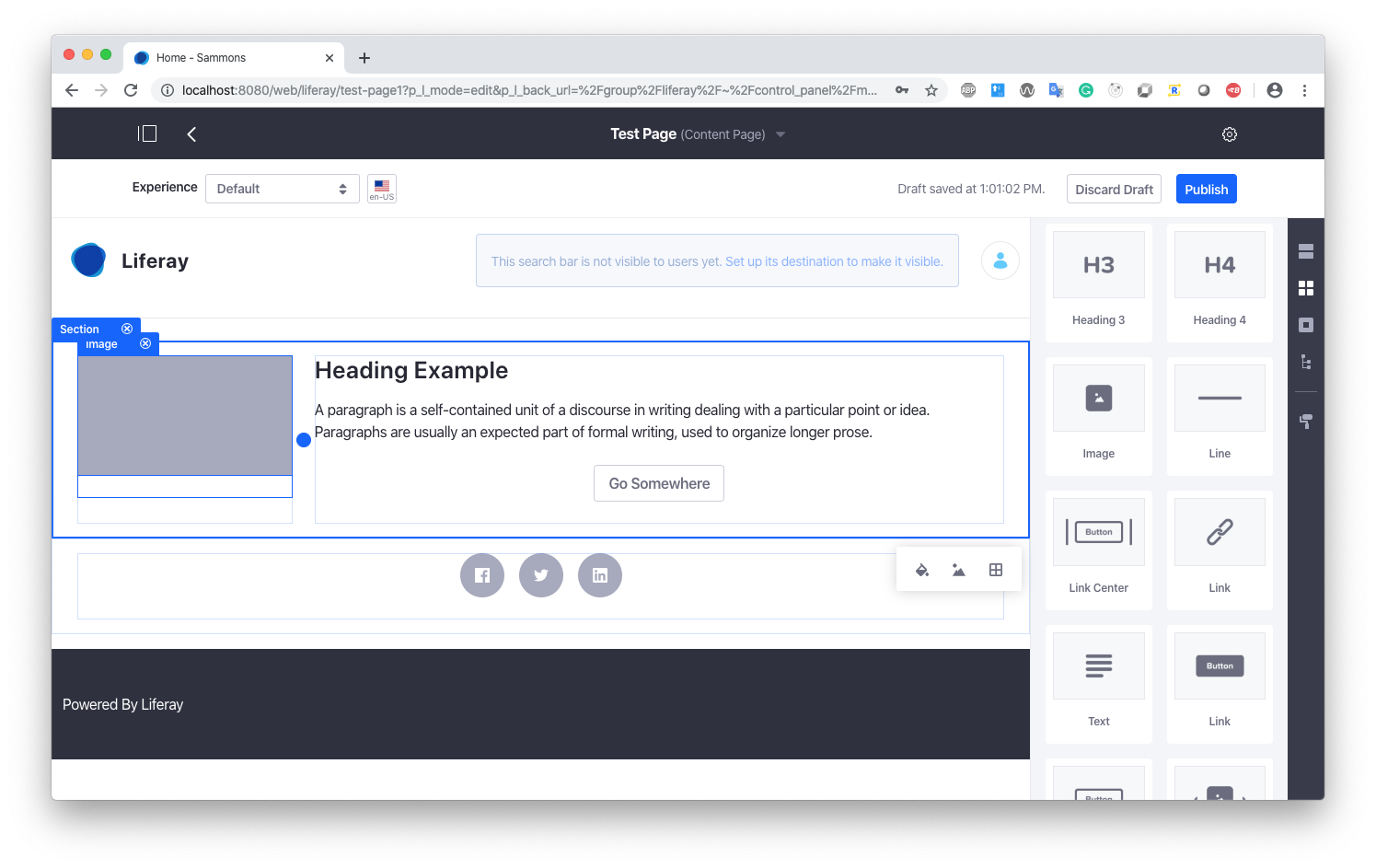
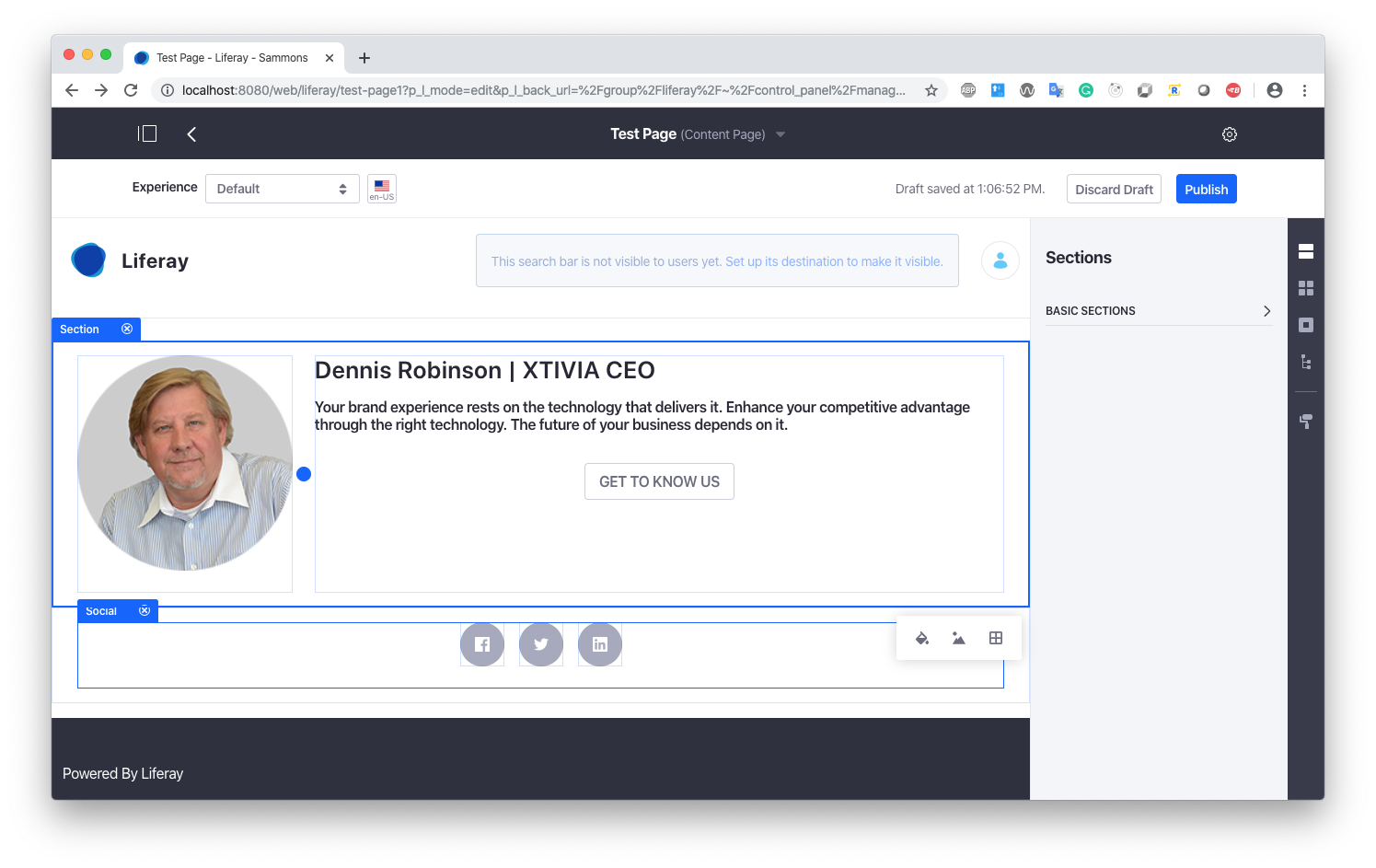
In this example, I added a layout to the page and customized its width. Then I quickly added some basic content types for images, headers, text content, a button, and some social sharing links. Then I populated the page fragments with content for an example page.
Before:

After:

It took me longer to capture the screenshots than it took to build this simple content page. Just don’t forget to click the “Publish” button once you are done. Your content page will not be live till you publish it.
Content Pages: Widgets
The last major component to building content pages is adding widgets. This section contains all the available portlets in Liferay. This will include any of your custom portlets along with the standard features like Asset Publisher, Web Content Display, Documents & Media, etc. Adding widgets to your page is very similar to the existing process for building Liferay pages. This was added in Liferay DXP 7.2 as they start migrating away from widget pages entirely.
Content Pages: Summary
This was a quick primer to get started on developing Liferay DXP 7.2 Content Pages. The capabilities of content pages are enormous and we barely scratched the surface. My recommendation is to start playing with this feature. You will quickly find the benefits and added value that content pages provide. Please take the time to explore this feature and post any questions you have on this blog. At XTIVIA, we would love to help you utilize Liferay to maximize your benefits when building or expanding your overall DXP solution.
If you have questions or would like a more indepth demo, please let me know. We can also help you with the best plan for your Liferay DXP solution; please engage with us via comments on this blog post, or reach out to us here.
Additional Reading
You can also continue to explore Liferay DXP by checking out Why should I upgrade Liferay?, The Top 10 New Features in Liferay DXP 7.2, Top 5 Reasons to Choose Liferay DXP, Migrating To Liferay DXP, Embedding Web Content in Liferay DXP Page Fragments, and at our website.


Can I somehow configure the appearence of a widget in a content page? I really need to change their decoration.